다들 반가워요! 효근이에요! 전전차시에
Router도 배웠으니, 간단하게 React의 파일 구조 ( 나누기 )에 대해 알아보겠습니다.
이번 강의에서 상태 관리 라이브러리는 사용하지 않습니다.
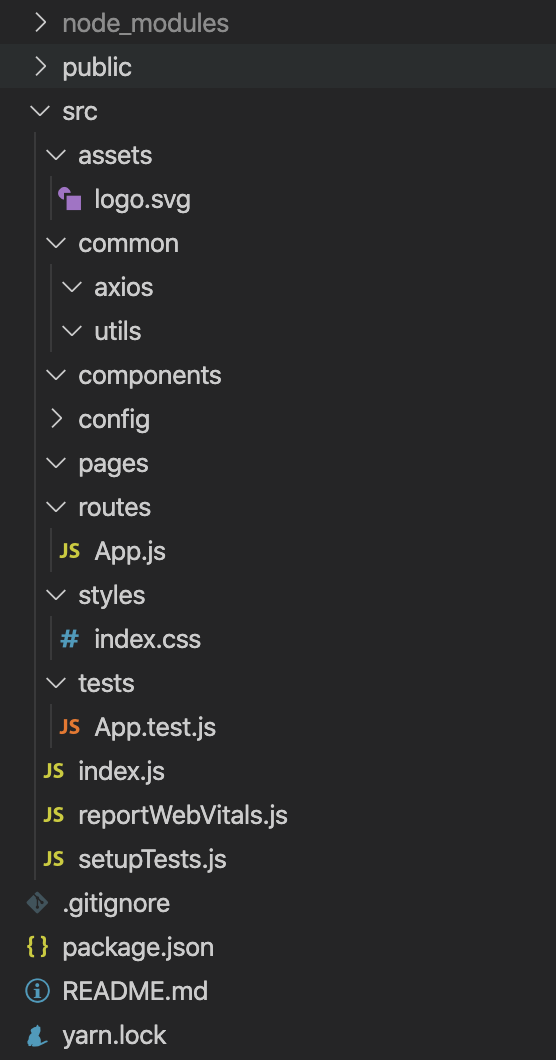
폴더 구조는 이와 같습니다.
사용하시는 상태 관리 라이브러리 ( recoil, redux ) 에 따라 구조는 조금씩 달라집니다.

오늘은 위와 같은 구조로 진행하겠습니다.
많은 연구를 통해 보다 자신에게 맞는 구조를 선택하시는 것이 좋습니다!
폴더의 역할에 대하여 차례대로
- assets : 에셋, 이미지, font 등의 파일들
- common
- utils : 자주 쓰이는 함수들
- axios : axios 설정 ( 서버 통신용. 헤더 설정 등 )
- components : 자주 쓰이는 공용 컴포넌트, 페이지 내의 컴포넌트 등 컴포넌트의 집합
- config : 설정 파일을 넣어놓습니다. ( firebase 등 ) .env로 환경변수를 만드시는 것도 좋은 선택입니다.
- pages : 라우트에 할당되는 페이지 컴포넌트들의 집합입니다.
- routes : 라우터를 담아놓습니다. 로그인 전처리, 로딩 등을 쉽게 접근할 수 있습니다.
- styles : 전역 스타일, 자주 쓰이는 스타일 등을 담아놓을 수 있습니다.
- tests : 테스트를 담아놓는 입니다. 기본인 Jest를 사용할 수도, storybook 같은 다른 모듈도 가능합니다.
이러한 역할을 담고 있습니다.
import & export
import
파일, 설정, 컴포넌트를 외부 파일이나 모듈에서 가져올 때 사용합니다.
import 이름 from 위치의 문법으로 사용합니다. 가져오는 것이 json 형태인지, default 가 붙었는지 등에 따라
import { 이름 } from 위치위와 같은 형태로도 쓰일 수 있습니다.
import * from 위치위치에 있는 모든 것을 갖고 올 수 있습니다.
import * as 이름 from 위치
import { default as 이름 } from 위치as 문법을 통해 이름을 임의로 설정할 수도 있습니다.
export
객체나 함수를 모듈화 시켜 내보낼 때 사용합니다.
export { 객체 }
import { 객체 } from 위치객체의 이름을 유지한 채 내보냅니다.
export default 객체
import { default as 객체 } from 위치
import 객체 from 위치객체의 이름을 임의로 설정할 수 있습니다.
export는 선언문과 한꺼번에 쓸 수 있습니다.
export const 컴포넌트 = () => { return <></> }export default class 컴포넌트 extends React.Component {}와 같이 말이죠.
export const 함수 = () => {}export default function 함수 () {}이 것도 당연히 가능합니다.
export 에 from을 붙이면, 특정 위치서 가져온 파일을 내보낼 수 있습니다.
보통 한 폴더 내의 컴포넌트들을 index.js로 취합하여 내보냅니다.
export { 객체 } from 위치같은 식으로 씁니다.
import 문법과 똑같이 사용할 수 있습니다.
위치 표현
상대 경로는 ./ 과 ../은 다들 아시겠죠?
js는 특이하게도 폴더를 대상으로한 import/export 시 index.js를 기본으로 가져옵니다.
import { 객체 } from './components/index'
import { 객체 } from './components'위 두 가지는 사실 같다는 것이죠.
그렇기에 보통 한 폴더에 index.js를 생성하고 모듈이나 객체를 취합하여 내보냅니다.
pages/Home/index.js
import React from 'react'
export const Home = () => {
return (
<div></div>
)
}pages/index.js
export { Home } from './Home'routes/App.js
import { Home } from '../pages'컴포넌트 import/export의 예제입니다.
이만 글을 마치겠습니다.
'JavaScript > React.js Lecture' 카테고리의 다른 글
| 9. React Event (0) | 2020.11.19 |
|---|---|
| 8. React Axios를 사용한 통신 (0) | 2020.11.19 |
| 6. React View, Component 반복, 조건부 랜더링 (0) | 2020.11.19 |
| 5. React Router (0) | 2020.11.19 |
| 4. React 생명주기 (0) | 2020.11.16 |


