Wa! 효근이에요! 오늘은
간단한 To-Do List 예제를 만들어보려 합니다.
{
title: '제목2',
date: '2020-09-27', // ( Date 객체 )
isDone: true,
},데이터는 이렇게 들어갈 것입니다.
var TodoSchema = new mongoose.Schema({
title: String,
date: { type: Date, default: new Date() },
isDone: { type: Boolean, default: false },
});스키마 구성입니다.
date와 isDone에 default를 사용하여 초기 값을 넣어줬습니다. ( 현재 시간, false )
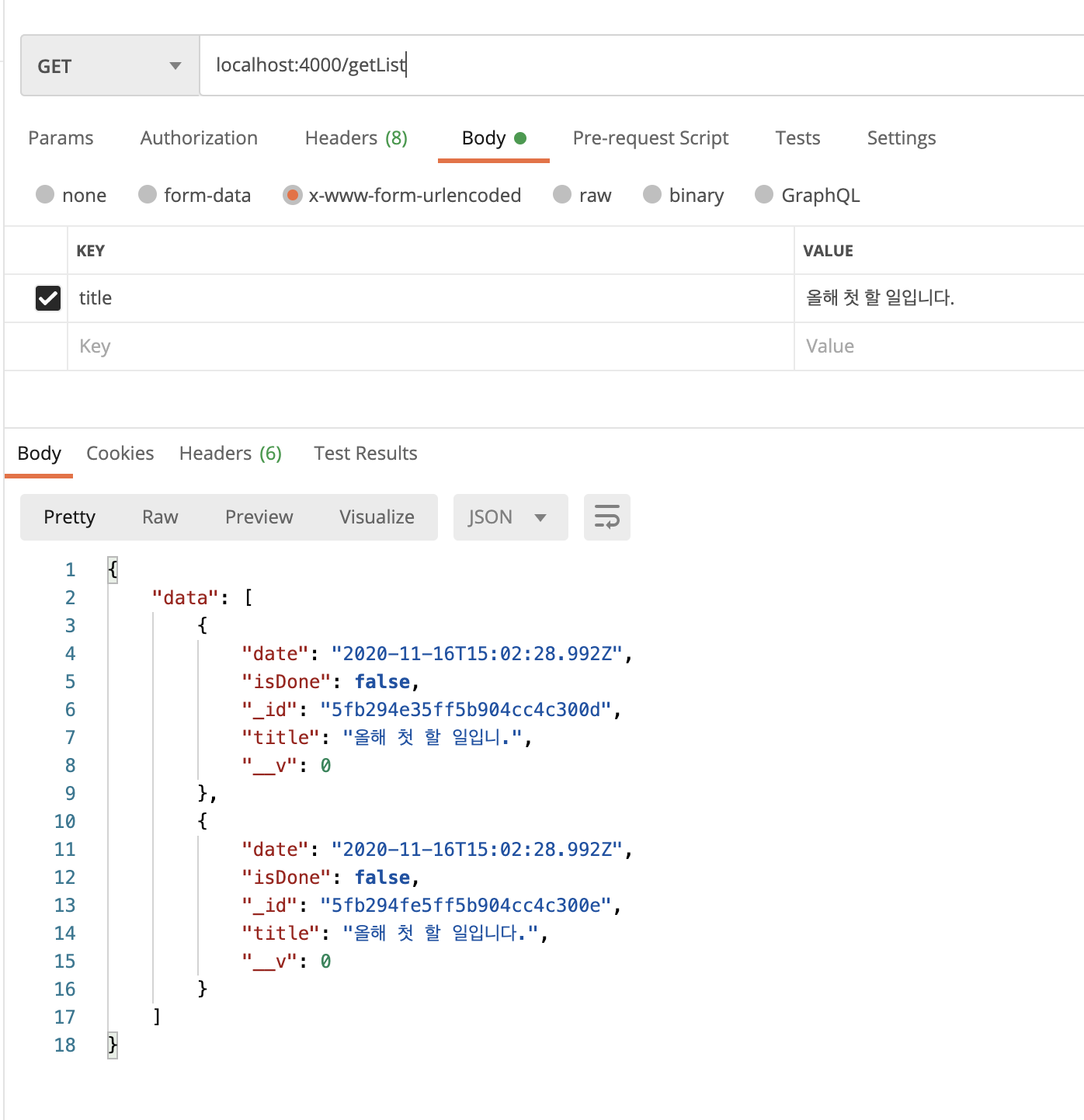
app.get('/getList', async (req, res) => {
let result = await Todos.find();
return res.status(200).json({ data: result });
});Todo List를 불러오는 get 통신입니다.
find 메소드를 사용하여 전체를 불러옵니다.
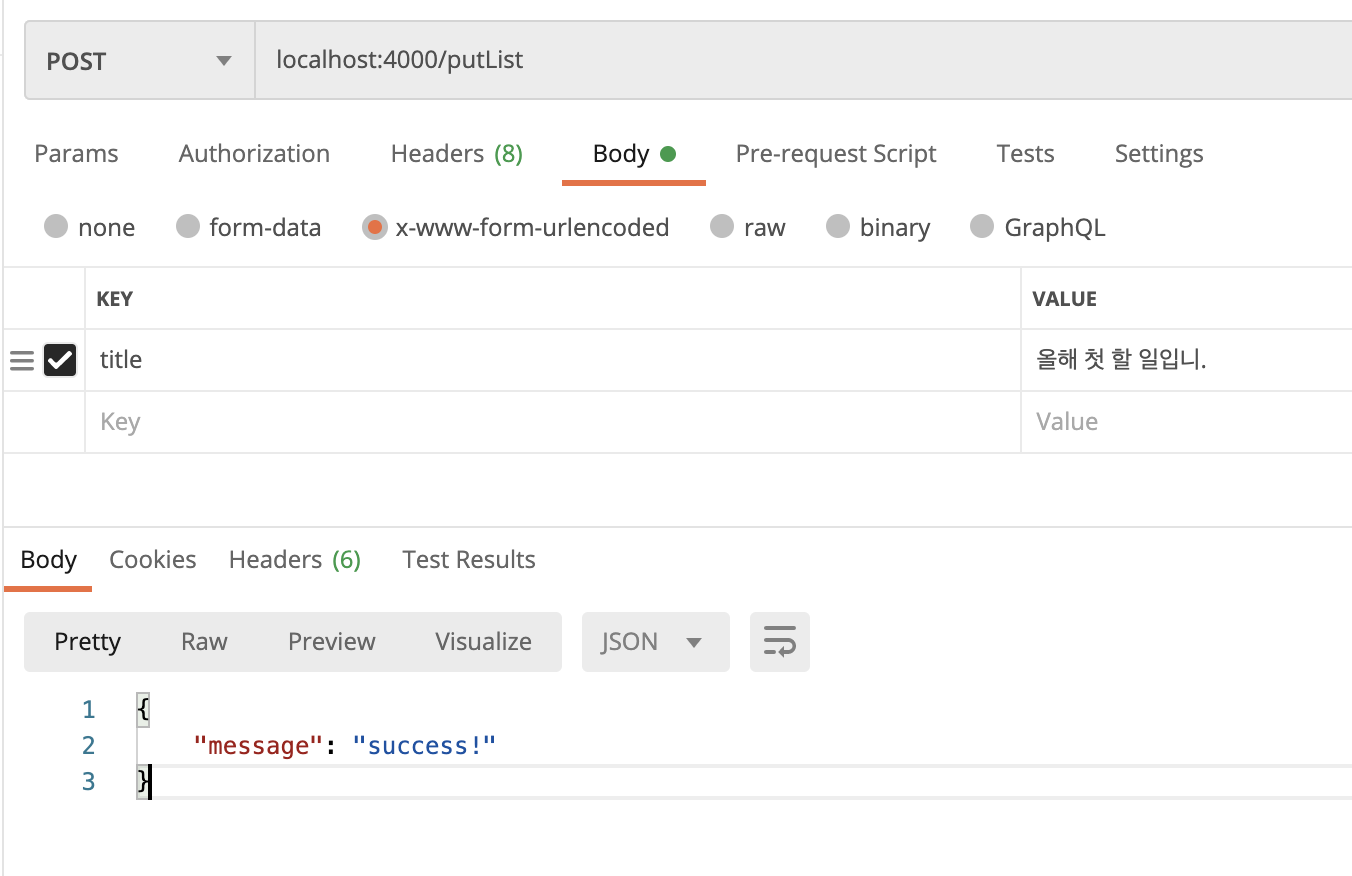
app.post('/putList', async (req, res) => {
let new_todo = new Todos(req.body);
try {
await new_todo.save();
return res.status(200).json({ message: 'success!' });
} catch (e) {
return res.status(500).json({ message: 'ERR', E: e });
}
});Todo를 추가하는 post 통신입니다.
에러 처리를 위해 try / catch를 사용했습니다.
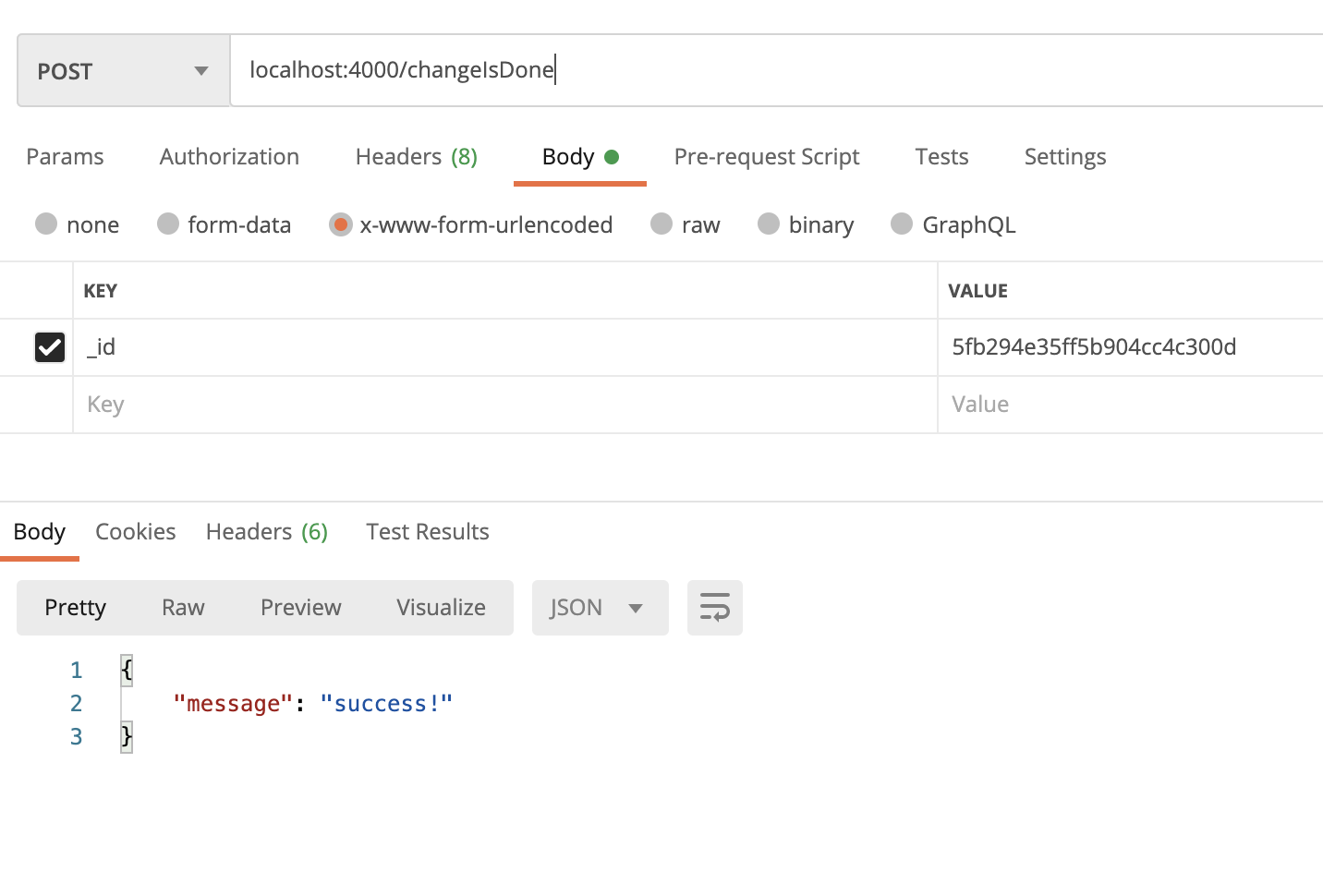
app.post('/changeIsDone', async (req, res) => {
let todo = await Todos.update({ _id: req.body._id }, { $set: { isDone: true } });
if (todo.ok) return res.status(200).json({ message: 'success!' });
else return res.status(500).json({ message: 'ERR!' });
});isDone을 true로 바꿔주는 post 통신입니다.
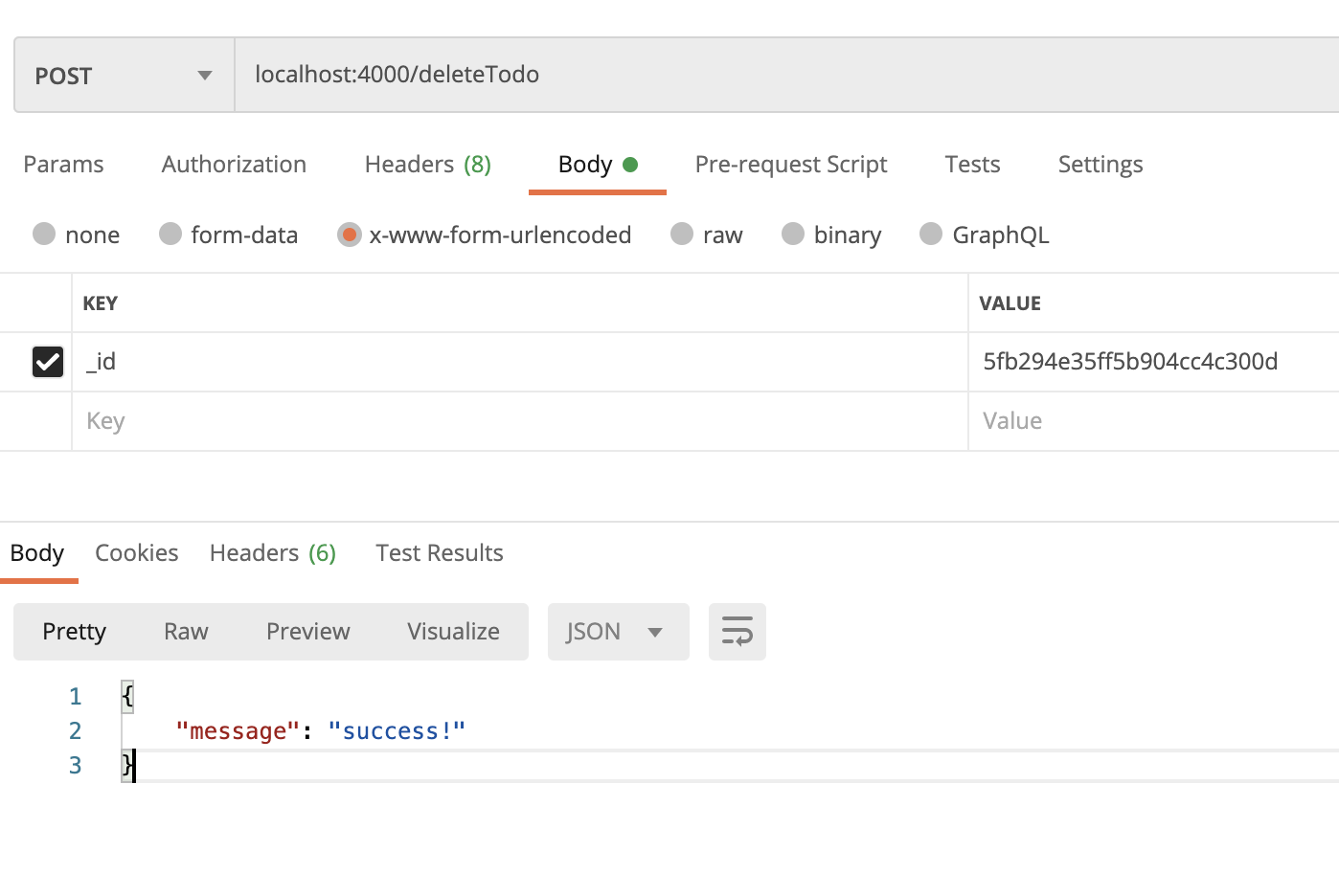
app.post('/deleteTodo', async (req, res) => {
let todo = await Todos.deleteOne({ _id: req.body._id });
if (todo.ok) return res.status(200).json({ message: 'success!' });
else return res.status(500).json({ message: 'ERR!' });
});Todo를 제거하는 post 통신입니다.




잘 작동하는 것을 확인할 수 있습니다.
'JavaScript > Node.js Lecture' 카테고리의 다른 글
| 8. Node.js cors (0) | 2020.11.19 |
|---|---|
| 7. Node.js Route, export (0) | 2020.11.19 |
| 5. Node Promise (0) | 2020.11.16 |
| 4. Node 동기/ 비동기 처리 ( async / await ) (0) | 2020.11.16 |
| 3. MongoDb 사용법과 로그인/회원가입 만들기! (0) | 2020.11.15 |


